Welcome to this post.
In this post, we are going to learn how to use google chrome custom tab in our app.
In our app, we basically use webview for loading a web address. Or sometimes we make an intent that opens other browser and loads the web address.
But why we use Chrome custom tab?
Chrome custom tabs offer apps additional management over their internet expertise and build transitions between native and web content more seamless while not having to resort to a WebView.
Is any customization support?
yes. Chrome custom tab supports some customization-
It also allows the developer to pre-start Chrome and pre-fetch content for faster loading.
Ok, Lets Start
First, add the below line in your build.gradle file
Now make some customization-
Menu:
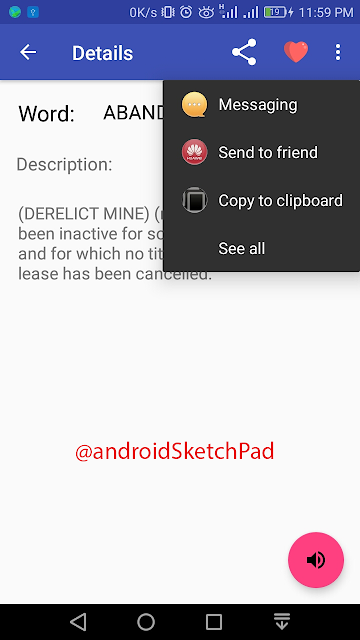
add menu action button for default share action button
Animation:
add enter and exit animation
Want to customize more, then don't forget to check the official document of chrome custom tab
Thank you for reading this post.
Happy coding
In this post, we are going to learn how to use google chrome custom tab in our app.
In our app, we basically use webview for loading a web address. Or sometimes we make an intent that opens other browser and loads the web address.
But why we use Chrome custom tab?
Chrome custom tabs offer apps additional management over their internet expertise and build transitions between native and web content more seamless while not having to resort to a WebView.
Is any customization support?
yes. Chrome custom tab supports some customization-
- Toolbar color
- Enter and exit animations
- Add custom actions to the Chrome toolbar and overflow menu
It also allows the developer to pre-start Chrome and pre-fetch content for faster loading.
Ok, Lets Start
First, add the below line in your build.gradle file
//chrome custom tab compile 'com.android.support:customtabs:26.1.0'Now create a method-
private void customTab(String url){ }create a builder object
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder();set toolbar color
builder.setToolbarColor(R.attr.colorPrimary);set title is shown or not
builder.setShowTitle(false);now build chrome custom intent
CustomTabsIntent customTabsIntent = builder.build();now launch the URL
customTabsIntent.launchUrl(this, Uri.parse(url));full code of this method
private void customTab(String url){ CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(); builder.setToolbarColor(R.attr.colorPrimary); builder.setShowTitle(false); // add share action to menu list builder.addDefaultShareMenuItem(); CustomTabsIntent customTabsIntent = builder.build(); customTabsIntent.launchUrl(this, Uri.parse(url)); }you can use this method anywhere. you just pass a web address.
Now make some customization-
Menu:
add menu action button for default share action button
builder.addDefaultShareMenuItem();want to custom share action button
builder.setActionButton(icon, description, pendingIntent, tint);
here, add a menu itembuilder.addMenuItem(menuItemTitle, menuItemPendingIntent);
Animation:
add enter and exit animation
builder.setStartAnimations(this, R.anim.slide_in_right, R.anim.slide_out_left); builder.setExitAnimations(this, R.anim.slide_in_left, R.anim.slide_out_right);that's it today post.
Want to customize more, then don't forget to check the official document of chrome custom tab
Thank you for reading this post.
Happy coding