Welcome to my Blog.
In this post, I am going to talk about android share action provider.
What is Share Action Provider?
Share action provider is just a provider for share some action. we just create a that enable data sharing and also to show a submenu with sharing activities if the hosting item is placed on the overflow menu.
In this post, I will show you how can you add this feature in your app. Let's start What we need to do for adding share action provider? It's very simple step. We just need to create a view on menu.xml file add reference it from the java class. That's it.
First, create an XML file on res -> menu folder
Code analysis:
1. android:id -> we need an id for the call this view
2. android:title -> set a title, for this view3. app:showAsAction -> here I use "If room". Also available some other action too.
here a short list of action and their work
Time for java code-
Create a global variable of Share action Provider Class;
In this post, I am going to talk about android share action provider.
What is Share Action Provider?
Share action provider is just a provider for share some action. we just create a that enable data sharing and also to show a submenu with sharing activities if the hosting item is placed on the overflow menu.
In this post, I will show you how can you add this feature in your app. Let's start What we need to do for adding share action provider? It's very simple step. We just need to create a view on menu.xml file add reference it from the java class. That's it.
First, create an XML file on res -> menu folder
<item android:id="@+id/action_share"
android:title="@string/share"
app:showAsAction="ifRoom"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"/>
Code analysis:
1. android:id -> we need an id for the call this view
2. android:title -> set a title, for this view3. app:showAsAction -> here I use "If room". Also available some other action too.
here a short list of action and their work
- If room -> if there is enough space on action bar then it will
- show always -> it will show this view always in the action bar
- never -> for this action, this view will never show
- collapseActionView -> This item's action view collapses to a normal menu item.
- with text -> this will show the icon with text that defines on android: title on the XML file.
android.support.v7.widget.ShareActionProvider
Time for java code-
Create a global variable of Share action Provider Class;
ShareActionProvider myShareActionProvider;Now come on onCreateOptionsMenu() method initializes this by using getActionProvider() method class of MenuItemCompat
myShareActionProvider = (ShareActionProvider) MenuItemCompat.getActionProvider(shareItem);set a share intent
myShareActionProvider.setShareIntent(createShareIntent());Creta a method that's return Intent
private Intent createShareIntent() { Intent shareIntent = new Intent(Intent.ACTION_SEND); shareIntent.setType("text/plain"); String s = "welocme to android sketchPad"; shareIntent.putExtra(Intent.EXTRA_TEXT, s); return shareIntent; }Now we create another method that name update share action provider: note: don't forget to cheek shareActionProvider is not null
private void resetShareActionProvider(String word) { if (myShareActionProvider != null) { Intent shareIntent = new Intent(Intent.ACTION_SEND); shareIntent.setType("text/plain"); shareIntent.putExtra(Intent.EXTRA_TEXT, word); myShareActionProvider.setShareIntent(shareIntent); } }Now you can use this method anywhere you want and update intent for this share action provider.
we just finished all code for adding share action prover. But ...
we can do this also various way, here is another one,
Create a global Variable of ShareActionProvider and initialize it on the on Create menu option (same as previous) now create an Intent where you have data and bind your data on and set this intent to ShareActionProvider variable
see the code:
Intent shareIntent = new Intent(Intent.ACTION_SEND); shareIntent.setType("text/plain"); String s = "welome to Android SketchPad"; shareIntent.putExtra(Intent.EXTRA_TEXT, s); if (myShareActionProvider != null) { myShareActionProvider.setShareIntent(shareInten); }If you are using loader manager then do this task on the onLoadFinished() method
Fix app crashing:
If you use proguard in your project, then your app will be crashed on release mode. To fix this you need to add below line on the proguard-project.txt
-keep class android.support.v7.widget.ShareActionProvider { *; }
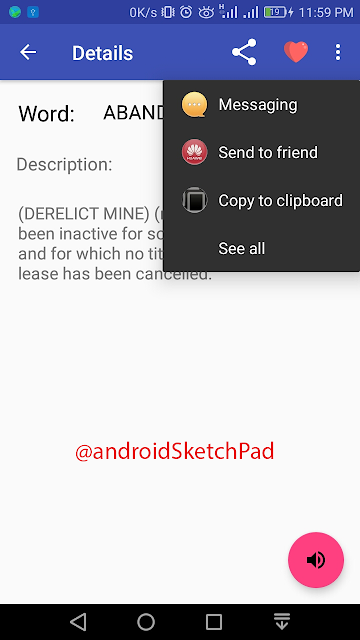
Final screen shot:
Another One:
That's it:
That's the ending of today code. now you can add this option to your app. In this post, I just show you a basic tutorial about share action provider. In share action provider I just share text, but you can share image, document, video, audio and much more.
Thanks for reading this post.
Happy coding.