welcome to firebase series.
In this post, we are going to learn about how to connect firebase from the android studio. This is the easiest methods ever.
we can directly connect firebase through the android studio.
Let's start-
open any project or create the new project
I am going throw picture by picture. Follow picture to picture for completing this process.
In android studio click tool and select firebase.
after click that it will open this window
Now click any option. In my case, I use analytics
click log on any event. After it will open this window
Click connect to firebase
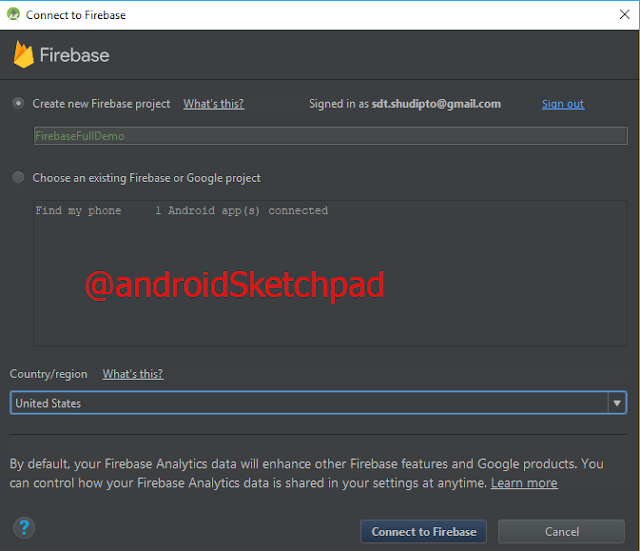
after the process is finished it will open this window.
Edit project name (this is for firebase project. it will show in the firebase only) change your location.
click on connect to the firebase
after the finish of this process, it will show will connect firebase
succesfully connected now click add analytics to your app
click accept. it will change your gradle file
wait for finishing the gradle build.
after gradle finish, this will show Dependices set up correctly.
you can add more function by clicking the same process.
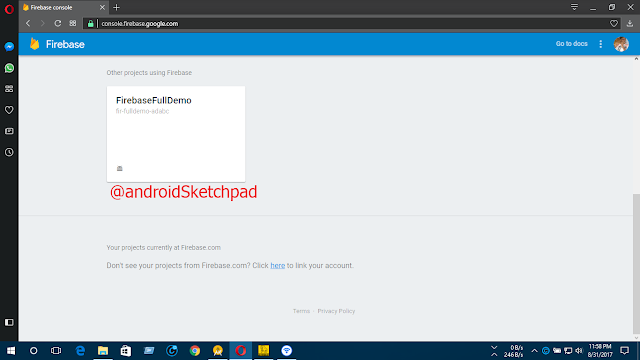
Now go to the firebase console
this is our newly created process.
That's it:
we successfully connected our project to firebase. This is the easiest methods ever. you don't need to add JSON file manually. All the file automatically add to your project.
Thank you for reading this post.
Happy coding.
In this post, we are going to learn about how to connect firebase from the android studio. This is the easiest methods ever.
we can directly connect firebase through the android studio.
Let's start-
open any project or create the new project
I am going throw picture by picture. Follow picture to picture for completing this process.
In android studio click tool and select firebase.
 |
Now click any option. In my case, I use analytics
click log on any event. After it will open this window
Click connect to firebase
after the process is finished it will open this window.
Edit project name (this is for firebase project. it will show in the firebase only) change your location.
click on connect to the firebase
after the finish of this process, it will show will connect firebase
succesfully connected now click add analytics to your app
click accept. it will change your gradle file
wait for finishing the gradle build.
after gradle finish, this will show Dependices set up correctly.
 |
Now go to the firebase console
this is our newly created process.
That's it:
we successfully connected our project to firebase. This is the easiest methods ever. you don't need to add JSON file manually. All the file automatically add to your project.
Thank you for reading this post.
Happy coding.